Leckénkben bemutatjuk a feliratozott videók HTML5 szabvány szerint történő publikálásának módját.
A hallgató legyen képes a HTML5 szabvány szerint publikálni videókat, ismerje a különböző felirattípusok közti különbségeket.
A HTML5 szabvány szerint a <video> és <source> tagek használatával tudjuk a videót a weboldalba illeszteni, amelyet a HTML5 kompatibilis böngészők natív módon (vagyis külön telepítendő modul nélkül) képesek lejátszani.
A különböző webböngésző programok azonban más-más formátumokat támogatnak. Ezek a következők:
Emiatt a videót érdemes több formátumban is publikálni annak érdekében, hogy a böngészőprogramok képesek legyen lejátszani. Az alábbi táblázatban azt látjuk, hogy mely böngészők mely formátumokat támogatják.
Böngészőprogram | MP4 formátum | WebM formátum | Ogg formátum |
|---|---|---|---|
Internet Explorer | Támogatja | Nem támogatja | Nem támogatja |
Chrome | Támogatja | Támogatja | Támogatja |
Firefox | Támogatja | Támogatja | Támogatja |
Safari | Támogatja | Nem támogatja | Nem támogatja |
Opera | Támogatja (Opera 25 verziótól) | Támogatja | Támogatja |
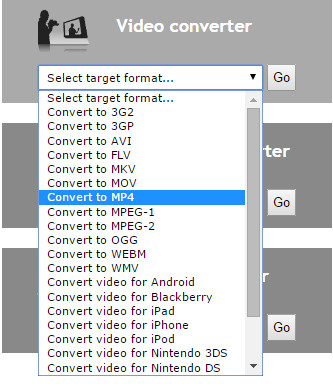
A videóállományok átalakítására minden operációs rendszerre találhatunk megfelelő alkalmazásokat, de on-line is elvégezhetjük az átalakítást a Online-Convert.com weboldalon.
 Az online-convert.com oldal videókonvertálási lehetőségei
Az online-convert.com oldal videókonvertálási lehetőségeiAz átalakítás során olyan paramétereket is beállíthatunk, mint:
Emellett azt is megtehetjük, hogy az időkódok megadásával a filmből kivágunk egy részletet.
A <video> tag paraméterei:
A <source> tag paraméterei:
A médiaelemhez különböző sávokat (track) rendelhetünk, amelyek időzített, szöveges információt tartalmazhatnak, ami rendkívül fontos az adott médiaelem egyenlő esélyű hozzáférésének biztosítása miatt.
Láthatjuk majd, hogy külön feliratsávokat hozhatunk nyelvek szerint, illetve a felirat célja szerint. A HTML5 szabványban a WebVTT formátumot kell használnunk. Ezen formátumot még nem feltétlenül támogatják a feliratozó programok, ezért megtehetjük, hogy a népszerű SRT formátumban készítjük el a feliratokat, majd ezt egy online eszközzel átkonvertáljuk WebVTT formátumra. Az általunk ajánlott eszköz a Simple SubRip to WebVTT converter.
Kulcsszó | Rövid leírás |
|---|---|
subtitles | A dialógusok átirata, vagy fordítása. Akkor érdemes ezt a változatot készíteni, amikor ugyan van hang, de az nem érthető (pl. azért mert olyan nyelvű, amit a néző nem ért.) A videón az időzítésnek megfelelően fog megjelenni a szöveg. |
captions | A dialógusok átirata, vagy fordítása, a hangeffektusok leírása, a releváns zenei elemek leírása, illetve más fontos audió információk leírása. Akkor érdemes ilyet készítenünk, ha a hangi információ nem elérhető, vagy nehezen érthető. Ezt a változat lesz az ideális a siket felhasználók számára is. Fontos, hogy a hozzá tartozó címke (label) utaljon a sáv tartalmára, speciális jellegére. |
descriptions | A médiaelem szöveges leirata (szaknyelven hangzó leírása) abból a célból, hogy ezt egy szövegfelolvasó program audio információvá alakítsa. Ez segíti azon felhasználókat, akiknél a vizuális megjelenítés (átmenetileg) nem érhető el, például azért mert éppen autót vezetnek és nem tudnak a képernyőre figyelni. Természetesen a vak felhasználók számára rendkívül fontos ez a leírás (ha megfelelően van elkészítve, lásd később). |
chapters | A fejezetek címe, azon célból, hogy segítségével jól lehessen navigálni a médiaelem részei között. Jellemzően interaktív (akár egymásba ágyazott) listaként fog megjelenni a böngészőprogramban, hogy lehetővé tegye a fejezetek közti egyszerű váltást, adott pozícióra történő ugrást. |
metadata | Különböző szkriptek által használt sáv megadására. Ez nem jelenik meg a kliens programban, viszont írhatunk olyan scriptet, ami felhasználja ezen plusz sáv tartalmát. Pl. a videóhoz kapcsolódó képeket, linkeket, stb. jeleníthetünk meg a képernyőn, ezen funkció kihasználására tényleg csak a képzelet szabhat határt. |
Az alábbi példakódban a magyar és angol nyelvű felirat mellett a siket felhasználóknak is biztosítjuk a szöveges átiratot magyar és angol nyelven.
A vak látogatók egy-egy videó megtekintésekor a videó hanganyagából tudnak következtetni a videó tartalmára. Ez sok esetben nem elegendő, hiszen a filmben számos olyan történés zajlik, ami nem jár hanghatással, és/vagy a hanghatásból nem lehet egyértelműen azonosítani a cselekményt. Ezért fontos, hogy a videók esetén a vak látogatók számára olyan sávot is biztosítsunk, ahol a kommentárokat (szaknyelven a hangzó leírást) helyeztük el. Ezen hangzó leírást (a tervek szerint) képernyőolvasó program fogja felolvasni a szabvány szerint.
A következő példakód pedig a hangzó leírás használatát mutatja be (elvi szinten), mivel ezt még nem támogatják megfelelően a böngészőprogramok.
Az alábbi példában a magyar nyelvű hangzó leírást mellékeltük a videóhoz. A példa áttekinthetősége miatt a korábban szereplő változatokat most nem mellékeltük.
Fontos tehát, hogy ebben az esetben a WebVTT állomány nem csak az audió információkat írja le, hanem a képi információkat is (pl. A beszélő megjelenésének leírását, a helyszín leírását, a szereplők tevékenységeit, stb.)
A WebVTT blokkok (cue) mindegyik egyedi azonosítóval indul. Ezt kihasználhatjuk arra, hogy a feliratokat formázzuk a stíluslapok (CSS3) segítségével.
Nézzünk egy példát a WebVTT forrásra.
A kódban csak egy blokk van elhelyezve, ennek azonosítója a "bevezeto" szöveg. Ezt a cue látszólagos elemmel tudjuk megcímezni, ahol a zárójelben az adott blokk egyedi azonosítóját adjuk meg # jellel bevezetve. Az alábbi példában tulajdonságnak a piros szövegszínt adtuk meg.
A tananyag a TÁMOP 5.4.5. „A fizikai és info-kommunikációs akadálymentesítés szakmai hátterének kialakítása” című projekt keretében készült.